Perfect Cup Tea timer

My local tea shop always serves teas with a timer, and I appreciate that it keeps my teas – especially green or black teas from getting nasty as I zone out with web development. I decided to make a tea timer app to get the same benefits at home.
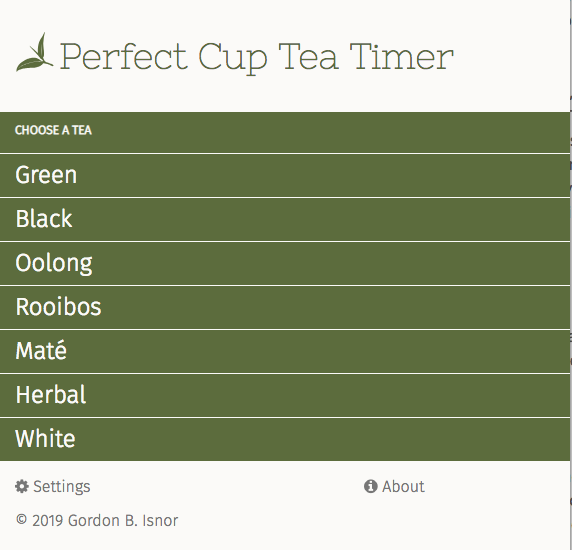
Perfect Cup Tea Timer is the result. It’s a progressive web application built with Ember.js, and I used the prerelease Octane blueprint, which was a pleasure to work with – installing packages was a cinch, sparkles components were great, and the native javascript classes and decorates were nice too. Module unification had some issues with generators putting things in strange places, but I was able to sort it out with a bit of reading scouring through Discord and moving things around. I also found it very odd that components within a route seemingly could not be tested in isolation.
At any rate, it’s released and it will allow you to add, delete or edit teas – they’re stored in local storage, and then start a timer when you’re teas is ready to brew. Pretty basic!
Save it to your home screen to get the full “app” experience. Works great on Android, iOS still hasn’t really figured out PWAs as nicely (no splash screen on iOS for example) but it basically works. Other weird thing with iOS is that the bell that goes off when your tea is ready will only play once initially - and in my experience it seemed to randomly start up again after quite some time. This has partially to do with iOS blocking video and audio that are not triggered by a user action – in this case it is triggered by a user action, but because the bell is ringing over and over, it’s getting blocked as if it was not user-initiated. Frustrating, but that’s Apple for you, these days.
If you like tea, give it a try!
I am available for Ember.js consulting work – get in touch to learn more.
